TouchID 인증 구현하기
by Junho Lee
iPhone 5S에서 처음 소개 된 이후 Touch ID는 이제 아이폰 비밀번호 인증 수단으로 널리 사용되고 있다. 매번 비밀번호를 입력하지 않고도 간편하게 손가락 지문 인식을 통해 인증하는 방식으로 UX 적인 측면에서 큰 발전을 이루어 냈다.
iOS 7 버전까지는 Apple에서 이 Touch ID 사요을 허용하지 않았지만 iOS 8 부터 공식적으로 API를 제공해주어 이제는 앱을 개발할 때 누구나 이 새롭고 편한 인증 방식을 사용할 수 있게 되었다.
이 포스트를 통해 간단하게 Touch ID 기능을 구현하는 방법을 소개하고자 한다.
Local Authentication framework
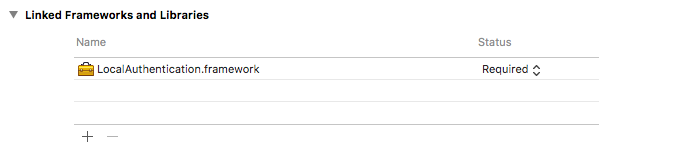
Touch ID 사용을 위해서는 앱에 Local Authentication framework를 추가해야 한다.
먼저 Project Setting > General 탭으로 이동하여 스크롤을 가장 아래로 내리면 Linked Frameworks and Libraries 섹션을 볼 수 있다. + 버튼을 누르고 LocalAuthentication.framework 를 추가해주자.

Touch ID 인증 구현
이 포스트에서는 일반적인 뷰 컨트롤러에 Touch ID를 구현하도록 할 것이다. 기능을 구현할 때 기능에 맞게 알맞은 화면에 구현하면 된다. 본 예제에서는 아래와 같이 화면을 구성하였다.

본격적으로 코드를 작성하기에 앞서 뷰 컨트롤러에서 Local Authentication framework를 추가해주어야 한다.
import LocalAuthentication
프레임워크를 추가하였다면 이제 버튼에 IBAction을 연결해 주고 본격적으로 Touch ID를 구현해보도록 하자. 먼저 Touch ID를 사용하기 위해 LAContext 인스턴스를 생성해야 한다.
@IBAction func toggleTouchIDButton(_ sender: UIButton) {
// LAContext Instance creation
let authContext = LAContext()
...
}
시작이 반이라고 Touch ID 구현이 벌써 완성된 기분이다. 길거리를 돌아다녀보면 알겠지만 여전히 Touch ID 를 지원하지 않는 모델을 사용하는 사람을 심심치 않게 볼 수 있다. 본격적인 기능 구현에 앞서 먼저 Touch ID 사용이 가능한 기기인지 확인하는 작업이 필요하다.
Touch ID 사용 가능 여부 확인
Touch ID 사용이 가능한 기기인지 확인하는 작업은 비교적 매우 간단하다. API에서 기능을 제공해주고 리턴 값으로 Boolean을 넘겨주기 때문에 그저 guard 문이나 if 문을 통해 적절한 분기를 태워주면 해결 된다.
@IBAction func toggleTouchIDButton(_ sender: UIButton) {
// LAContext Instance creation
let authContext = LAContext()
// Error store variable
var error: NSError?
// Check if the device has finger print sensor
guard authContext.canEvaluatePolicy(.deviceOwnerAuthenticationWithBiometrics, error: &error) else {
return
}
...
}
카카오뱅크 체크카드를 신청해서 받는거보다 더 간단하고 심플한 코드이다. 예외 처리가 단 두줄이면 된다니 이렇게 획기적이고 혁신적인 API가 또 있을까.
지문 검사하기
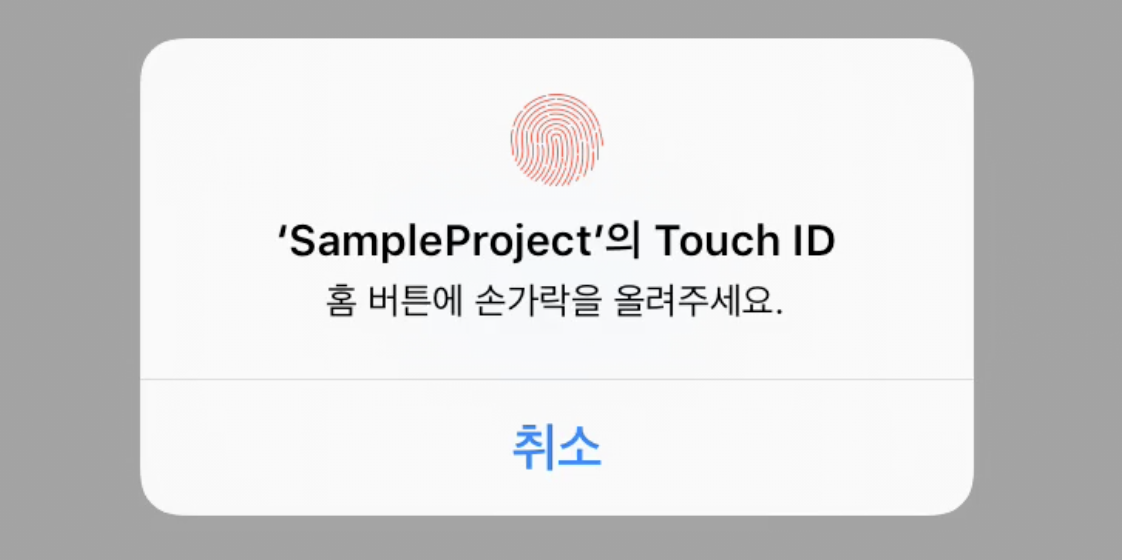
기기가 Touch ID를 지원한다면 (지문인식 센서가 있다면), 아래와 같은 형태의 TouchID 메세지를 보여줄 수 있다.

이러한 형태의 팝업 역시 누워서 떡을 먹는거보다도 쉽게 구현할 수 있다. 바로 evaluatePolicy:localizedReason:reply: 라는 너무 간편한 메소드를 제공하고 있기 때문이다.
메소드에는 3가지의 인자가 있다.
- policy : 실행시키고자 하는 정책
- localizedReason : 지문인식 팝업 노출 시 나타내고자 하는 메시지
- reply : 지문인식 수행 후 되돌려 받는 값. 2개의 인자를 돌려 받는다.
- success : true 일 경우 인증 성공, false 일 경우 인증 실패
- error : 인증 실패시 넘겨받는 값
코드 구현은 아래와 같다.
@IBAction func toggleTouchIDButton(_ sender: UIButton) {
// LAContext Instance creation
let authContext = LAContext()
// Error store variable
var error: NSError?
// Check if the device has finger print sensor
guard authContext.canEvaluatePolicy(.deviceOwnerAuthenticationWithBiometrics, error: &error) else {
return
}
authContext.evaluatePolicy(.deviceOwnerAuthenticationWithBiometrics, localizedReason: "홈 버튼에 손가락을 올려주세요.", reply: { success, error in
if success {
// Fingerprint recognized
self.present(vc, animated: true)
} else {
if let error = error {
print(error.localizedDescription)
}
}
})
}
이로서 너무 간단하게 Touch ID 기능 구현이 완료되었다. 아마도 이 코드에 대해서 이해를 못할 사람은 없지 싶을 정도로 단순한 구조로 되어 있고, 또 그만큼 간편하게 구현할 수 있는 코드였다.
이제 우리 모두 Touch ID를 기본 기능으로 앱에 추가하도록 하자!
Subscribe via RSS
